How to add Drop Down Menu on your Blogger
Hello Friends today am going to show a Main thing for your Blogger Blog
i.e adding an Drop Down Menu in your blogs by that you can keep your
blog content in a level. We provide code for the Drop Down Menu Widget
for Blogger and you can easily add to your blog. So Simple Follow the
below few step and get the "Drop Down Menu" easily.
Step 1: Log into Blogger > Dashboard > Layout.
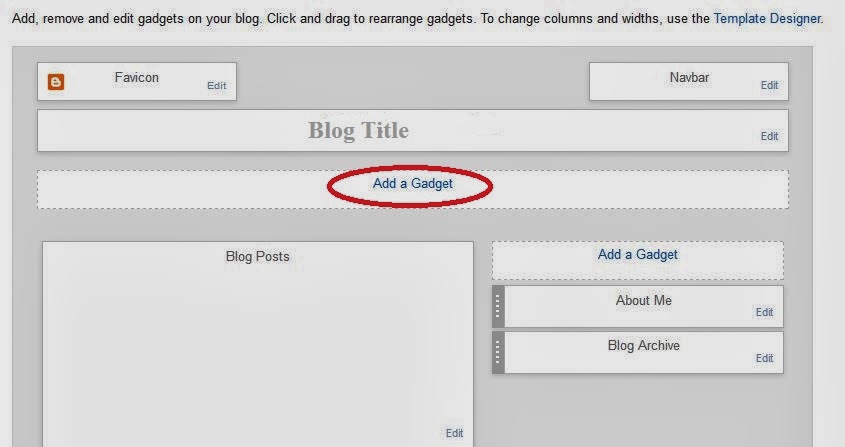
Step 2: In Layout you will see Add a Gadget click on Add a Gadget Link as shown in below picture.
Step 3 : Now add HTML/JavaScript widget from list as shown in below picture.After that a HTML/JavaScript widget will appear.
Step 4: Copy and Paste Below code into box:
<div class="menu">
<ul>
<li><a href="#/" >Home</a></li>
<li><a href="#">Content</a></li>
<li><a href="#" id="current">Categories</a>
<li><a href="#" id="current">Basic</a></li>
<li><a href="/faq.php">FAQ</a>
<li><a href="/contact/contact.php">Contact</a></li>
</li></ul>
</div>
Step 5: Click on Save button And then on Save arrangement.
Finally, you got your Drop Down Menu on your Blogger.If you have any question or anything else than you can the Leave a Comment.





Comments
Post a Comment